Share on Facebook
Share On Twitter
Share on LinkedIn
Share on Whatsapp

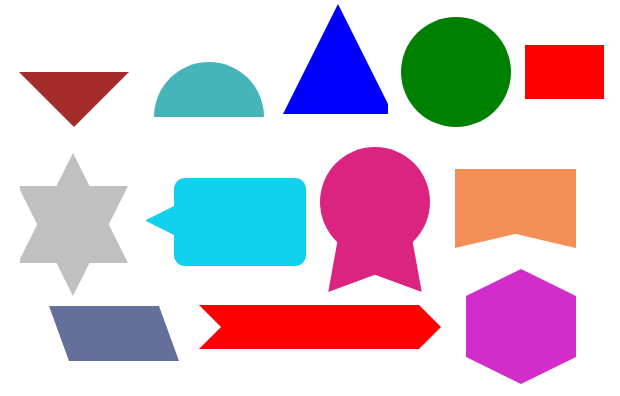
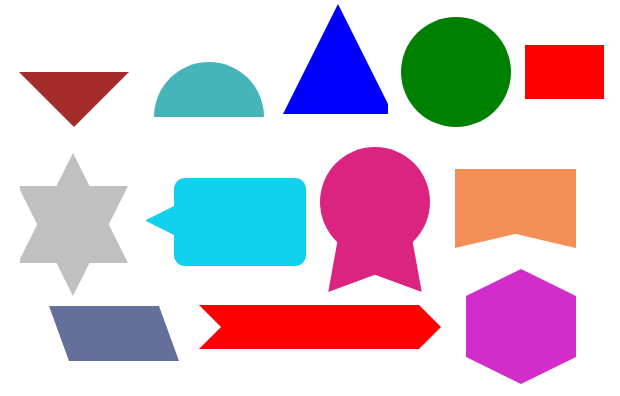
How to create different shapes with CSS?

+ CSS Square
<div style="background-color: orange;padding: 20px; width: 100px;height: 100px;"> </div>+ CSS Rectangle
<div style="background-color: red;padding: 20px; width: 100px;height: 50px;"> </div>+ CSS Circle
<div style="background-color: green;border-radius:50%; padding: 20px; width: 100px;height: 100px;"> </div>+ CSS triangle
<div style="width: 0;height: 0;border-left: 50px solid transparent;border-right: 50px solid transparent;border-bottom:100px solid blue;"> </div>+ semi circle
<div style="width: 100px;height: 50px;border-radius: 50% 50% 0 0 / 100% 100% 0 0; border-bottom: 0; background-color:#45b5ba;"> </div>+ triangle-down
<div style="width: 0; height: 0; border-left: 50px solid transparent; border-right: 50px solid transparent;border-top: 50px solid brown;"> </div>+ triangle-topright
<div style="width: 0;height: 0;border-top: 50px solid #3699c9;border-left: 50px solid transparent;"> </div>+ Parallelogram
<div style="width: 100px;height: 50px;transform: skew(20deg);background: #646f9b;"> </div>+ Star
<div class="star"></div> <style> .star { width: 0; height: 0; border-left: 50px solid transparent; border-right: 50px solid transparent; border-bottom: 100px solid silver; position: relative; } .star:after { width: 0; height: 0; border-left: 50px solid transparent; border-right: 50px solid transparent; border-top: 100px solid silver; position: absolute; content: ""; top: 30px; left: -50px; } </style>+ talkbubble
<div class="talkbubble"> > </div> <style> .talkbubble { width: 120px; height: 80px; background:#11d2ee; position: relative; -moz-border-radius: 10px; -webkit-border-radius: 10px; border-radius: 10px; } .talkbubble:before { content: ""; position: absolute; right: 100%; top: 26px; width: 0; height: 0; border-top: 13px solid transparent; border-right: 26px solid #11d2ee; border-bottom: 13px solid transparent; } </style>+ badge-ribbon
<div class="badge-ribbon"> </div> <style> .badge-ribbon { position: relative; background:#db2480; height: 100px; width: 100px; border-radius: 50px; } .badge-ribbon:before, .badge-ribbon:after { content: ''; position: absolute; border-bottom: 70px solid #db2480;; border-left: 40px solid transparent; border-right: 40px solid transparent; top: 70px; left: -10px; transform: rotate(-140deg); } .badge-ribbon:after { left: auto; right: -10px; transform: rotate(140deg); } </style>+ FLAG
<div class="flag"> </div> <style> .flag { width: 110px; height: 56px; box-sizing: content-box; padding-top: 15px; position: relative; background: red; color: white; font-size: 11px; letter-spacing: 0.2em; text-align: center; text-transform: uppercase; } .flag:after { content: ""; position: absolute; left: 0; bottom: 0; width: 0; height: 0; border-bottom: 13px solid white; border-left: 55px solid transparent; border-right: 55px solid transparent; } </style>+ pointer
<div class="pointer"> </div> <style> .pointer { width: 200px; height: 40px; position: relative; background: red; } .pointer:after { content: ""; position: absolute; left: 0; bottom: 0; width: 0; height: 0; border-left: 20px solid white; border-top: 20px solid transparent; border-bottom: 20px solid transparent; } .pointer:before { content: ""; position: absolute; right: -20px; bottom: 0; width: 0; height: 0; border-left: 20px solid red; border-top: 20px solid transparent; border-bottom: 20px solid transparent; } </style>+ hexagon
<div class="hexagon"> </div> <style> .hexagon { width: 100px; height: 55px; background: #cdabef; position: relative; } .hexagon:before { content: ""; position: absolute; top: -25px; left: 0; width: 0; height: 0; border-left: 50px solid transparent; border-right: 50px solid transparent; border-bottom: 25px solid #cdabef; } .hexagon:after { content: ""; position: absolute; bottom: -25px; left: 0; width: 0; height: 0; border-left: 50px solid transparent; border-right: 50px solid transparent; border-top: 25px solid #cdabef; } </style>
